As a digital professional, your most valuable asset is your time and creative energy. Yet, how much of it is lost to tedious, repetitive tasks? One of the most common culprits is the process of capturing, saving, cropping, and organizing website screenshots for mood boards, competitor analysis, or UI documentation.
The traditional method is a workflow killer. You find a site, fumble with a clumsy browser extension or a keyboard shortcut, save the image to a cluttered desktop, drag it into Figma, and then meticulously resize and align it. Repeat this a dozen times, and you’ve not only lost an hour but also completely derailed your creative momentum.
What if you could reclaim that time and stay in your flow state? What if you could automate the entire process with a single click, directly inside Figma? That’s precisely why we built Figscreen.
What is Figscreen?
Figscreen is a powerful Figma screenshot plugin designed to eliminate the manual labor of capturing and importing web content. At its core, Figscreen connects directly to your Figma canvas, allowing you to paste any website URL and instantly generate a high-fidelity, pixel-perfect screenshot. It’s not just another tool to juggle; it’s an integrated part of your design environment, built to feel like a native Figma feature.
The Real Cost of the Manual Screenshot Nightmare
Before Figscreen, getting a webpage into Figma was a frustrating, multi-step ordeal that silently drains productivity. This “manual nightmare” leads to predictable problems:
- Inconsistent Quality: Screenshots taken with different tools or on various screen resolutions result in a messy, unprofessional collection of images with inconsistent dimensions.
- Digital Clutter: Your downloads folder quickly becomes a graveyard of temporary files like
Screen Shot 2025-07-06 at 3.30.01 PM.png, creating unnecessary mental overhead. - Broken Focus: The constant context-switching between your browser, your file system, and Figma shatters your concentration and pulls you out of deep work.
- Mind-Numbing Repetition: Manually capturing twenty websites for a comprehensive mood board isn’t just slow; it’s a monotonous task that burns out creative energy.
How Figscreen Transforms Your Workflow in 3 Steps
We designed Figscreen to be incredibly intuitive. Here’s how you can turn any URL into a perfectly placed Figma layer in seconds:
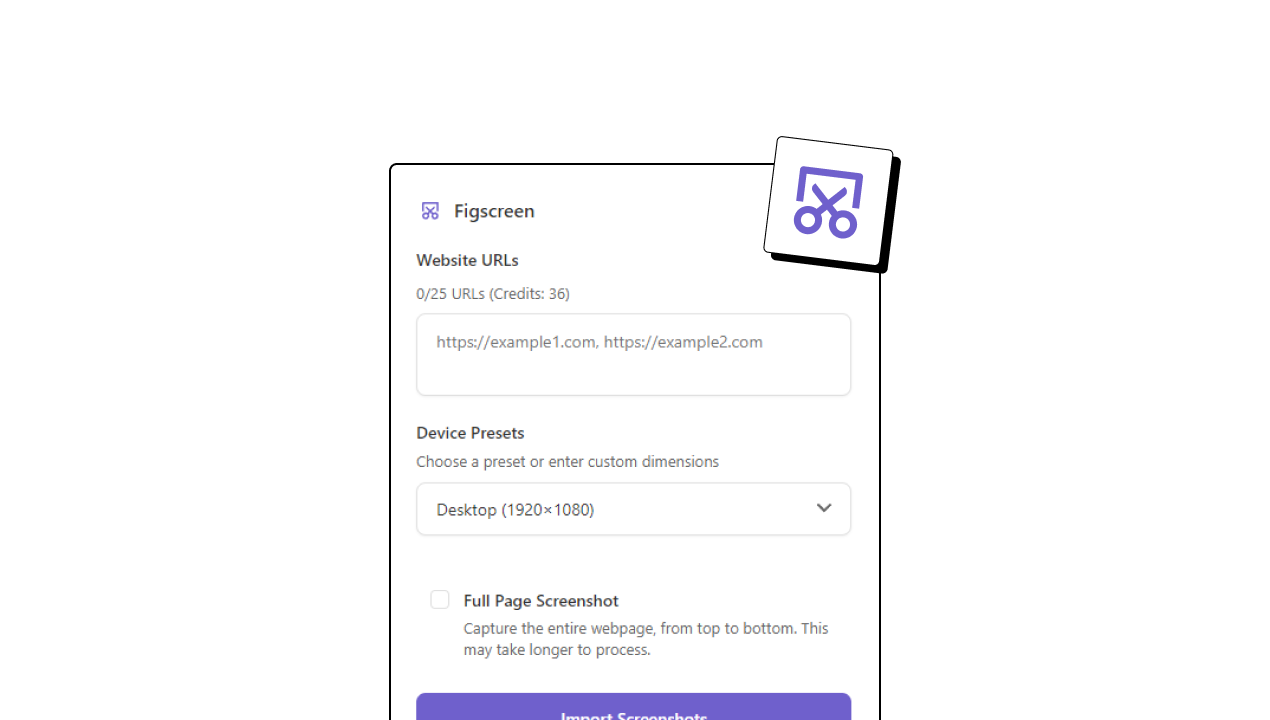
- Paste Your URLs: Copy one or even a full list of website URLs and paste them directly into the Figscreen plugin.
- Choose Your Viewport: Select a full-page capture to get everything, or enter custom dimensions for a specific viewport (e.g., 1920×1080 for desktop or 390×844 for mobile).
- Click Import: Figscreen gets to work, automatically capturing each website in stunning HD resolution and neatly organizing the screenshots on your canvas, ready to use.
Core Features Designed for Professional Workflows
Figscreen is more than a simple screenshot utility; it’s a workflow automation machine.
Bulk Imports: From Hours to Minutes
This is our most celebrated feature. Paste a list of URLs and let Figscreen capture them all in a single batch. What used to be an hour-long task of building a competitor analysis board can now be done in minutes. This is essential for an effective competitor UI analysis, a process we break down in another guide.
HD Resolution: Pixel-Perfect Every Time
Your work demands quality. Figscreen delivers crisp, 1080p HD resolution image captures that look sharp and professional. Our capture technology even waits for lazy-loaded content, ensuring you get the complete picture.
Seamless Integration: Stay in Your Flow State
Because Figscreen lives inside Figma, you never have to leave your design environment. This seamless integration means your workflow is never interrupted, keeping you focused on design, not on juggling tools.
Join Our Community & Get Support
Figscreen is built for the community. Have a feature request or need some help getting started?
- Join our Discord Server to chat with the team and other users.
- Provide feedback directly on our feedback portal.
- For any issues, you can always reach us at [email protected].
Ready to stop wasting time and elevate your workflow?